Cloud Applications
Il Competence Center Cloud Applications si occupa di sviluppo di portali e applicazioni su tecnologie Cloud native ed in particolare su architetture di Frontend legate al paradigma JAMStack (client-side “JavaScript”, reusable ”APIs”, and prebuilt “Markup”) unitamente a Backend che espongono servizi in modalità Headless e che si integrano in architetture di tipo MACH (“Microservices”, “API-first”, “Cloud-native”, “Headless”).

Approccio architetturale MACH
Questo competence center, in rapida crescita, si occupa di progetti “mission critical” per grandi organizzazioni che vogliono fare di usabilità, scalabilitàsicurezza e performance le caratteristiche principali dei propri sistemi digitali.Grazie a queste tecnologie, è possibile supportare strategie aziendali secondo il modello della “composable enterprise" in cui ogni componente è "pluggable", scalabile, sostituibile, nell'ottica di miglioramento continuo in cui una metodologia di sviluppo agile incontra i rapidi cambiamenti di necessità del business.
Headless
Con l’approccio Headless CMS, e il relativo disaccoppiamento completo tra sviluppo front-end e servizi di back-end, è possibile utilizzare piattaforme di CMS in modo molto flessibile, agile e scalabile.
In questo modo si ha il vantaggio di mantenere la parte redazionale e di back-end invariata, consentendo ai redattori di mantenere il proprio metodo di editing dei contenuti, ma allo stesso tempo permettendo di avere un front-end multichannel senza legacy di prodotto o tecnologia - e con elevatissime performance e sicurezza.
Cosa sono i CMS Headless
Per chi ha particolari esigenze di sicurezza, performance e scalabilità, Ariadne propone un nuovo approccio architetturale (JAMStack) che comporta l’utilizzo del proprio CMS (Liferay, WordPress, Contentful, etc) come un Headless CMS insieme a Gatsby.
Dopo tanti anni, abbiamo abbandonato l'utilizzo di CMS tradizionali orientandoci verso un’architettura JAMStack. I motivi che ci hanno portato a proporre questa scelta sono molteplici, sia di natura tecnologica, sia tenendo conto delle prospettive future.
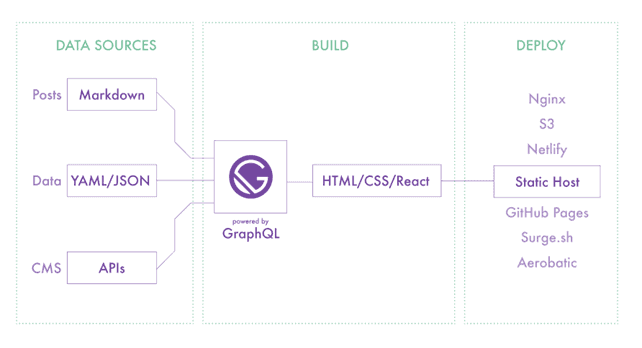
Gatsby è un generatore di siti statici fortemente orientato alle prestazioni tanto da seguire il pattern architetturale PRPL, inoltre è basato su tecnologie considerate di frontiera quali React e GraphQL. In altre parole, iniziare oggi ad utilizzare Gatsby dà la possibilità di confrontarsi con gli aspetti più moderni del web.
Inoltre, adottare questa soluzione è il primo passo verso un’architettura serverless, nella quale il contenuto stesso può essere visto come servizio.
JAM è un acronimo per Javascript API Markup. Non si tratta di un framework, bensì di un approccio architetturale i cui principali obiettivi sono:
- sicurezza,
- performance,
- scalabilità
- completo disaccoppiamento tra sviluppo front-end e servizi di back-end.
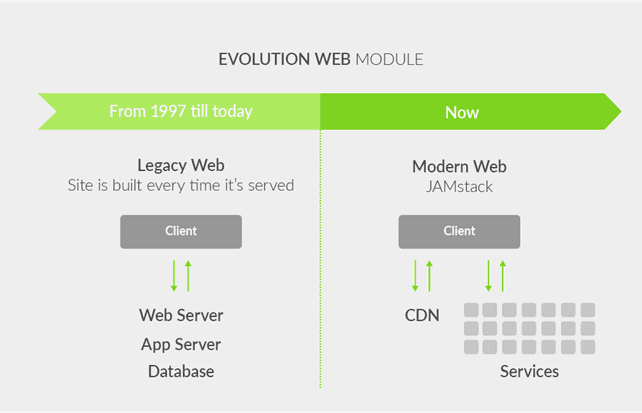
Uno dei concetti chiave di un'architettura JAM è il ritorno al sito "statico", ovvero l'intero sito viene rigenerato (fase di build) ogni volta che avviene un cambiamento e pubblicato tramite CDN. Attenzione che statico non implica limitazioni nell'interazione utente, ma solamente che i file HTML/JS/CSS sono file statici. I file javascript una volta caricati sul client possono interagire con altri servizi rispondendo a qualunque esigenza funzionale (form, ricerche, login, e-commerce, ecc...).

Come funzionano i CMS Headless
Un sito semi-statico
La parte "dinamica" dell'architettura viene usata principalmente dai redattori per inserire contenuti (per esempio con cadenza settimanale), per il resto del tempo le pagine sono sempre le stesse. In uno scenario come questo è sufficiente garantire:
- un'interfaccia redazionale per la gestione dei contenuti
- un processo che, a fronte di una richiesta di pubblicazione, generi automaticamente le pagine statiche da pubblicare sul CDN
- poter visionare una preview prima della pubblicazione
- un form per la raccolta dei contatti/richieste
La gestione dei contenuti
Considerate dunque queste esigenze, la soluzione proposta è l'impiego di un Headless CMS.
Esistono diversi tipologie di Headless CMS. Gli stessi Wordpress e Drupal (Contenta) possono essere usati in questo modo.
In Ariadne, per gli ultimi progetti realizzati, abbiamo scelto Contentful, vista l’esigenza di avere un'architettura serverless. Provare Contentful è stata anche l’occasione per sperimentare quale impatto avrebbe avuto sui redattori un diverso approccio alla redazione dei contenuti: nello specifico, davanti a Contenful, il redattore deve concentrarsi solo sul contenuto, senza pensare al contesto in cui questo verrà presentato. Oltre all’ottima usabilità dell’interfaccia, tra le funzionalità di Contentful che abbiamo apprezzato maggiormente ci sono: le Media Asset API per la gestione lato front-end delle immagini responsive, il multi-environments (sandbox) e la gestione del multilinguismo.
Static Site Generator
È ormai dal 2015 che in Ariadne utilizziamo gli SSG (Assemble) pper la realizzazione di prototipi da condividere e testare con i clienti. Ancora oggi siamo convinti che qualunque SSG sia un valido strumento per attività di rapid prototyping ma, per un sito il cui ciclo di vita non termini con la prototipazione, abbiamo individuato in Gatsby la nostra soluzione ideale.
Gatsby

Gatsby è fortemente orientato alle prestazioni tanto da seguire il pattern architetturale PRPL, inoltre è basato su tecnologie considerate di frontiera quali React e GraphQL. In altre parole acquisire conoscenza in Gatsby vuol dire confrontarsi con gli aspetti più moderni del web. Gatsby negli ultimi anni ha raccolto molti finanziamenti e presenta una community in continua crescita, sicuramente non è un progetto destinato a scomparire, anzi siamo convinti che con il crescere delle metodologie JAMstack il suo ruolo sarà sempre più centrale.
La nostra soluzione serverless con Contentful e AWS
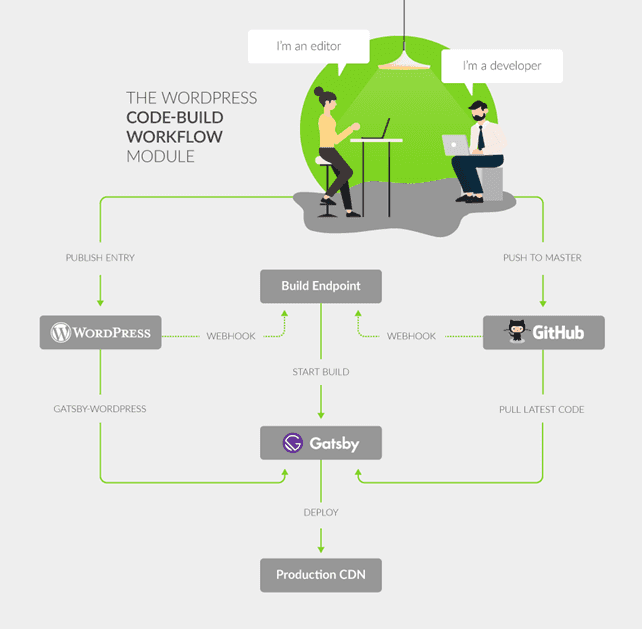
Entriamo più nello specifico e analizziamo come queste componenti interagiscono tra loro. In altre parole: come possiamo pilotare l’evento di generazione del sito (build)? Dove viene eseguito il build? Come pubblicare il codice generato?
Per rispondere a queste domante abbiamo valutato e testato due alternative:
- Utilizzare AWS CodePipeline e AWS CodeBuild.
Dotarsi di un server ad uso interno in grado di:
a. Esporre l’endpoint (tramite un pagina di amministrazione)
b. Eseguire il build
c. Esporre internamente la versione generata (sito di stage)
d. Sincronizzare il CDN (Bucket S3 di AWS)

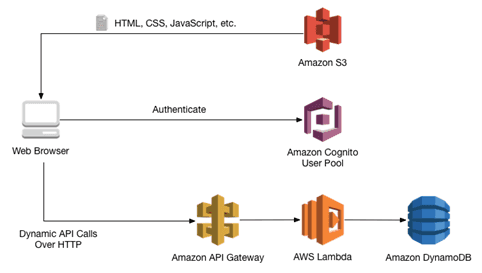
Integrazione di servizi - il form contatti
Il form di contatti è gestito tramite AWS e più precisamente coinvolge le seguente componenti:
- API Gateway: endpoint per l’invio del form
- Lambda Functions: racchiude il codice che processa la richiesta
- SES (Simple Email Service) è il servizio di Amazon usato per inviare l’email di notifica
- DynamoDB è il database non relazionale in cui vengono salvate le risposte del Form AWS serverless.

Headless CMS quali sono i vantaggi?
Entriamo più nello specifico e analizziamo come queste componenti interagiscono tra loro. In altre parole: come possiamo pilotare l’evento di generazione del sito (build)? Dove viene eseguito il build? Come pubblicare il codice generato?
Per rispondere a queste domante abbiamo valutato e testato due alternative:
- Utilizzare AWS CodePipeline e AWS CodeBuild.
Dotarsi di un server ad uso interno in grado di:
a. Esporre l’endpoint (tramite un pagina di amministrazione)
b. Eseguire il build
c. Esporre internamente la versione generata (sito di stage)
d. Sincronizzare il CDN (Bucket S3 di AWS)
Integrazione di servizi - il form contatti
Il form di contatti è gestito tramite AWS e più precisamente coinvolge le seguente componenti:
- API Gateway: endpoint per l’invio del form
- Lambda Functions: racchiude il codice che processa la richiesta
- SES (Simple Email Service) è il servizio di Amazon usato per inviare l’email di notifica
- DynamoDB è il database non relazionale in cui vengono salvate le risposte del Form AWS serverless.
Contatti
Vuoi che il tuo progetto sia un successo?
Scrivici per raccontarci le tue esigenze e trovare insieme la soluzione migliore!
Certificazioni




